Table Of Content

Keeping fonts, font sizes, heading, subheadings and button styles consistent will help user interaction and site navigation. The final thing to remember is to keep navigation consistent across all pages so users can easily find what they’re looking for. It’s also worth noting that studies show that users tend to stay longer on websites that are simple to navigate.
Company

When it comes to designing a website, you have a lot of options. Dribbble is another resource to help you come up with ideas to get those creative juices flowing. Moreover, you want to ensure that your navigation is consistent across all your pages. A great tip is avoiding overly fancy fonts that look out of place on a website. Instead, stick to standard, easy-to-read fonts that are legible and professional. But, when you add details, they need to be relevant and add value to the website.
Price: Get a 10% Discount on All Our Services!
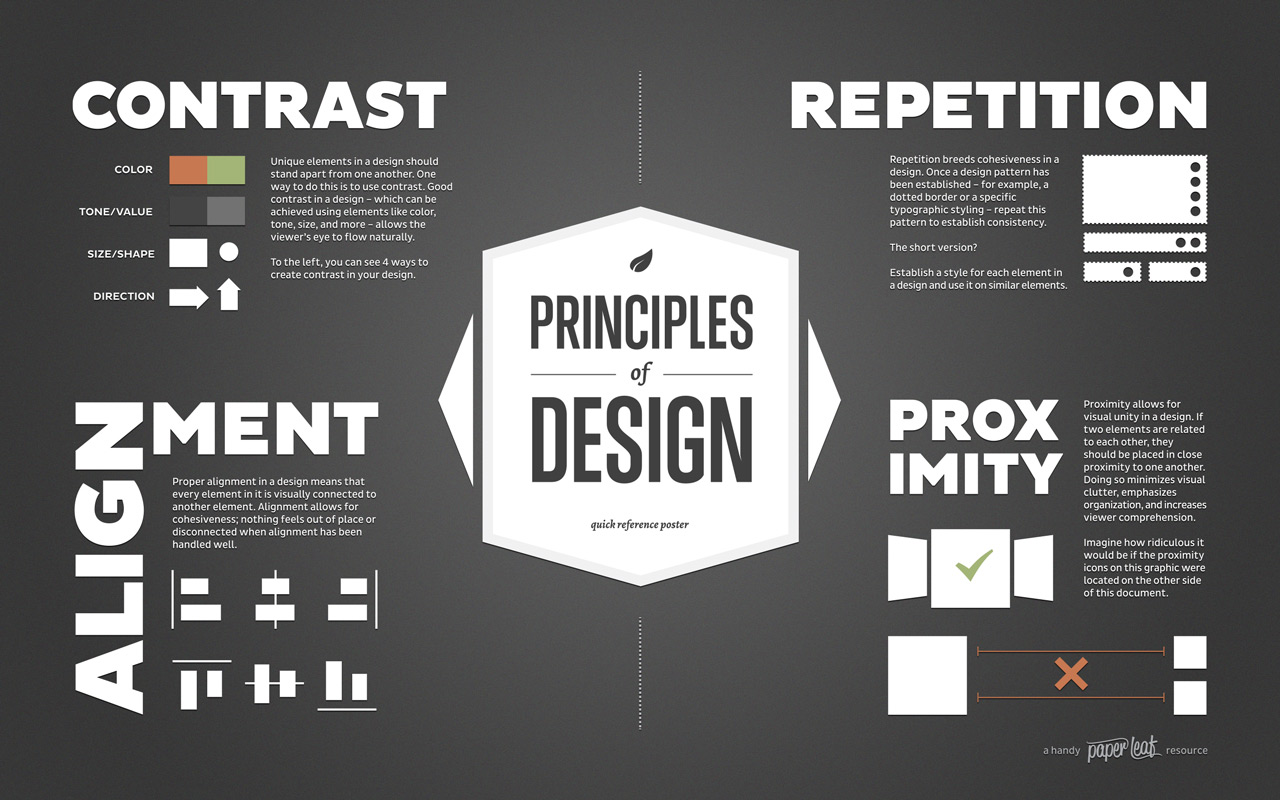
This observation formed the basis for a set of principles regarding how we visually perceive objects. One of them is the law of Prägnanz, which recommends using simple structures and avoiding complex shapes. Design principles make it easy to create an aesthetically pleasing and efficient User Experience (UX) and User Interface (UI). For example, Pipedrive increased signups by 300 percent after implementing a key best practice — simplicity. Her passion is to bring valuable and satisfying product experience to the users.
Choose visuals that represent your purpose
Together, they combine to create visually engaging compositions in any design project. Future studies may benefit from defining design to a specific topic, set of years, or other area to limit the number of search results. Second, we did not quantitatively evaluate the effectiveness of these website design elements. However, clear, consistent, easy-to-use navigation smoothens visitors' exploration and shopping processes.
Lead users’ eyes with your layout
That end goal is what your site design is leading visitors toward. After you lay out any background and proof points someone might need to know, their destination is a call to action (CTA). Use the layout in combination with sizing and colors to make the most important points on any page stand out.
Great Content
You must make sure that every element you include in your design has a specific place and role in the page composition. Important elements may include value proposition, lead form or call to action. Otherwise users will initially perceive them to be part of the same thing. People who arrive on your site will see the whole of your website first before they start distinguishing individual elements such as the header, menu, body and footer etc.
Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings. Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. Unity has to do with creating a sense of harmony between all elements in a page. A page with elements that are visually or conceptually arranged together will likely create a sense of unity.
Meaning our minds will automatically fill in any missing elements to create whole shapes. Describes how people will group elements that are close together into a single perceived object. The Gestalt Design Laws is made up of six different design laws which predict how people will perceive something. This simple compositional trick will instantly improve the quality of your images.
Unlocking the Web: The Moral & Market Case for Accessibility - CMSWire
Unlocking the Web: The Moral & Market Case for Accessibility.
Posted: Wed, 01 Nov 2023 07:00:00 GMT [source]
It begins its web design campaigns by conversing with its clients to gather information about their brands, products, cultures, and messages. Boost Local comprises creative and technical teams working together to build websites that reflect the branding requirements of Los Angeles clients. The agency's web design process includes site audits, identifying enhancements in performance, content quality, and online visibility.
Whenever there is a delay in instant gratification, users tend to leave the site for another. Users don't have the patience to wait for a particular web page when competitor pages can provide the same search result almost immediately. Navigation is a wayfinding system that seamlessly helps users interact and find what they want on a website. Ensure that your website navigation is simple so users can move between different sections of your site. Negative space in web design is the empty areas around and between elements on a page. This unique design element might seem like nothing, but it's important because it helps the main elements stand out.
Every element on the website looks and feels luxurious, from the intro video to the use of colors and typography. The entire website is elegantly designed and built to sell luxury. You can do this by using images, color palettes, and typography to help create a visual language that communicates your brand values and personality. Our Los Angeles web design company has developed exceptionally effective websites for organizations in a host of industries.
According to Hubspot, hyperlinked anchor text CTAs can increase conversion rates by 121%. Make sure your CTAs stand out from the rest of your content, so they can help your users seamlessly accomplish their jobs to be done. Your website should make visitors’ lives easier, not more complicated. Users will lose interest if they can’t navigate intuitively when they land on a page, which is why you need to make the user journey clear and easy to follow.
Our eyes tend to scan left to right and top to bottom, in a “Z” or “F” shape. Keep that in mind as you place different sections in your site design. One of the goals of any website design is to share information with your site visitor. You can signal which information is most important for visitors with clear typography and type hierarchy. While it’s helpful to reference web design inspiration and examples when creating your website, it’s equally as important to be unique and let your brand and its message shine through. Use tools like Hotjar Heatmaps, Recordings, and Surveys to carry out qualitative and quantitative research and gain insights into user behavior.
Margins and padding — Talking about that breathing room around blocks of text or images. It’s like personal bubbles in web form, and everyone’s got space to not feel cramped. Those principles of web design we all dig, they haven’t ditched the Golden Ratio. It’s as rock ‘n roll today as it was in Leonardo da Vinci’s day. Organizing elements by order of importance – that’s the core of it.
By articulating these fundamentals, we’re constructing more than just a site; we’re sculpting digital experiences that resonate. You’ll journey through the secrets of responsive layouts, the wisdom of visual hierarchies, and how to wield typography that speaks volumes more than words alone. Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Additionally, do you use any principles we haven’t mentioned on your website? Double-check these elements before hitting “publish” and ensure your website conveys professionalism. Psychologist Paul Fitts first developed Fitt’s Law in 1954, but it’s still highly relevant in web design in 2022. Fitt’s Law argues that the size of a target influences how much time it takes someone to reach it. Bonus points if you can use website automations to deliver a personal experience based on the user’s profile and previous interactions with your brand. The way colors display on a screen follow the Red, Green, and Blue (RGB) color model rather than the Cyan, Magenta, Yellow, and Black (CMYK) model used in printing.